CSS Box-shadow là thuộc tính được sử dụng để thêm hiệu ứng giống như bóng xung quanh khung của một phần tử trên trang web. Điều này giúp tạo ra hiệu ứng 3D và làm cho các phần tử trở nên hấp dẫn hơn. Thuộc tính này còn có thể được sử dụng để tạo ra nhiều hiệu ứng khác nhau, từ đường viền đến nổi bật và nhiều hơn nữa.
Lập Trình Viên mời bạn cùng tham khảo chi tiết nội dung bên dưới. Bài viết này nằm trong chuyên đề hướng dẫn CSS từ cơ bản đến nâng cao tại dự án Phát Triển Website.
CSS Box-shadow là gì?
Thuộc tính CSS Box-shadow giúp thêm hiệu ứng bóng xung quanh phần tử trên trang web. Nó hỗ trợ nhiều giá trị, bao gồm h-offset, v-offset, blur, spread, color, inset, initial, inherit và none.
- H-offset: Đặt vị trí của bóng ngang.
- V-offset: Đặt vị trí của bóng dọc.
- Blur: Làm mờ bóng.
- Spread: Đặt kích thước của bóng.
- Color: Thiết lập màu sắc của bóng.
- Inset: Tạo bóng trong hình chữ nhật.
- Initial: Đưa thuộc tính box-shadow về giá trị ban đầu.
- Inherit: Kế thừa giá trị từ phần tử cha.
- None: Không có bóng.
Thuộc tính CSS Box-shadow được sử dụng bởi các nhà phát triển web để tạo ra hiệu ứng bóng xung quanh khung của một phần tử trên trang web. Nó là một công cụ hữu ích để tạo ra đường viền, nổi bật và hiệu ứng 3D cho các phần tử trên trang web.
Hướng dẫn CSS Box-shadow
Để sử dụng thuộc tính CSS Box-shadow, bạn cần biết cú pháp và giá trị thuộc tính.
Cú pháp:
box-shadow: h-offset v-offset blur spread color inset;Giải thích các giá trị:
- H-offset: Giá trị ngang của bóng.
- V-offset: Giá trị dọc của bóng.
- Blur: Độ mờ của bóng.
- Spread: Kích thước của bóng.
- Color: Màu sắc của bóng.
- Inset: Sử dụng bóng trong hình chữ nhật.
Ví dụ:
.box{
box-shadow: 2px 2px 8px 0px rgba(0,0,0,0.5);
}Trong ví dụ này, chúng ta đã sử dụng thuộc tính box-shadow để tạo ra một bóng với giá trị h-offset là 2px, v-offset là 2px, blur là 8px, spread là 0px và màu sắc của bóng là đen với độ trong suốt là 50%. Kết quả là một hiệu ứng bóng xung quanh khung của phần tử.
Ví dụ thực tế các thuộc tính CSS Box-shadow
<!DOCTYPE html>
<html>
<head>
<title>CSS box-shadow Property</title>
<style>
div
{
border: 1px solid;
padding: 10px;
}
#hvb
{
/* box-shadow: h-offset v-offset blur */
box-shadow: 5px 10px 10px;
}
#spr
{
/* box-shadow: h-offset v-offset blur spread */
box-shadow: 5px 10px 10px 10px;
}
#col
{
/* box-shadow: h-offset v-offset blur spread color */
box-shadow: 5px 10px 10px 10px orange;
}
#ins
{
/* box-shadow: h-offset v-offset blur spread color inset */
box-shadow: 5px 10px 10px 10px orange inset;
}
#init
{
/* box-shadow: initial */
box-shadow: initial;
}
#non
{
/* box-shadow: none */
box-shadow: none;
}
</style>
</head>
<body>
<div id = "hvb">
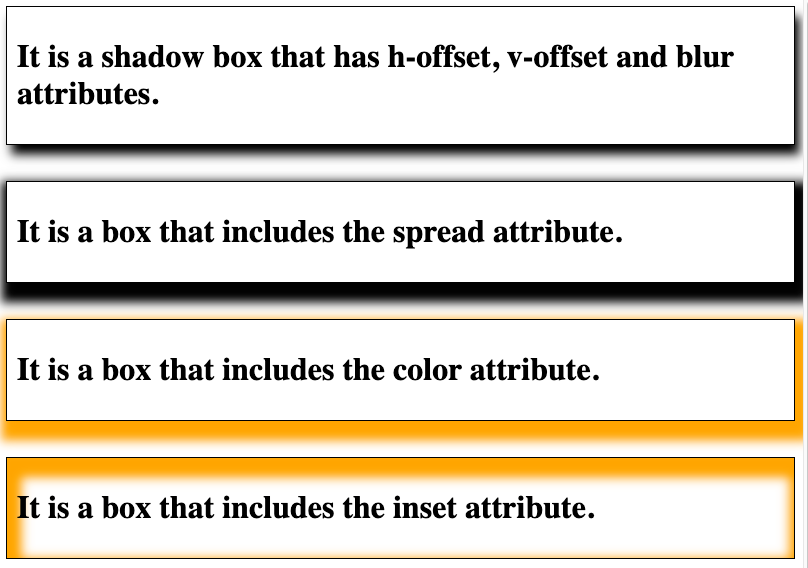
<h1>It is a shadow box that has h-offset, v-offset and blur attributes.</h1>
</div>
<br><br>
<div id = "spr">
<h1>It is a box that includes the spread attribute.</h1>
</div>
<br><br>
<div id = "col">
<h1>It is a box that includes the color attribute.</h1>
</div>
<br><br>
<div id = "ins">
<h1>It is a box that includes the inset attribute.</h1>
</div>
<br><br>
<div id = "init">
<h1>It is a box that includes the initial attribute.</h1>
</div>
<br><br>
<div id = "non">
<h1>It is a box that includes the default attribute i.e. none.</h1>
</div>
</body>
</html>Một vài kết quả:

Ưu và Nhược điểm CSS Box-shadow
Ưu điểm
- Tạo ra hiệu ứng bóng xung quanh các phần tử trên trang web.
- Hỗ trợ nhiều giá trị để tạo ra nhiều hiệu ứng khác nhau.
- Dễ sử dụng và tích hợp vào trang web.
- Cải thiện trải nghiệm người dùng và làm cho trang web trông chuyên nghiệp hơn.
Nhược điểm
- Không có khả năng điều chỉnh chi tiết của bóng, như độ trong suốt hoặc độ dày.
- Sử dụng quá nhiều hiệu ứng bóng có thể làm cho trang web trông quá tải hoặc không chuyên nghiệp.
- Không được hỗ trợ trên một số trình duyệt cũ.
Lời khuyên CSS Box-shadow
Khi sử dụng thuộc tính CSS Box-shadow, bạn nên cân nhắc việc sử dụng một số giá trị để tránh làm cho trang web trông quá tải hoặc không chuyên nghiệp. Bạn nên xem xét kích thước và màu sắc của bóng để tạo ra hiệu ứng phù hợp với thiết kế của trang web.
Ngoài ra, bạn cũng có thể sử dụng các công cụ trực tuyến để thiết kế và tạo ra các hiệu ứng bóng khác nhau. Điều này sẽ giúp bạn tiết kiệm thời gian và tạo ra hiệu ứng bóng chuyên nghiệp hơn.






















